في هذا الجزء سوف نقوم بعمل User Control لكي نعرض التقرير باستعمال ال Ajax لاننا نحتاج لعرض التقرير بدون اعادة تهيئة الصفحة (Post Back) ولاننا نريد عمل اداة في المشروع تقوم بعرض كافة التقارير دون الحاجة لكتابة الكود مرة اخرى
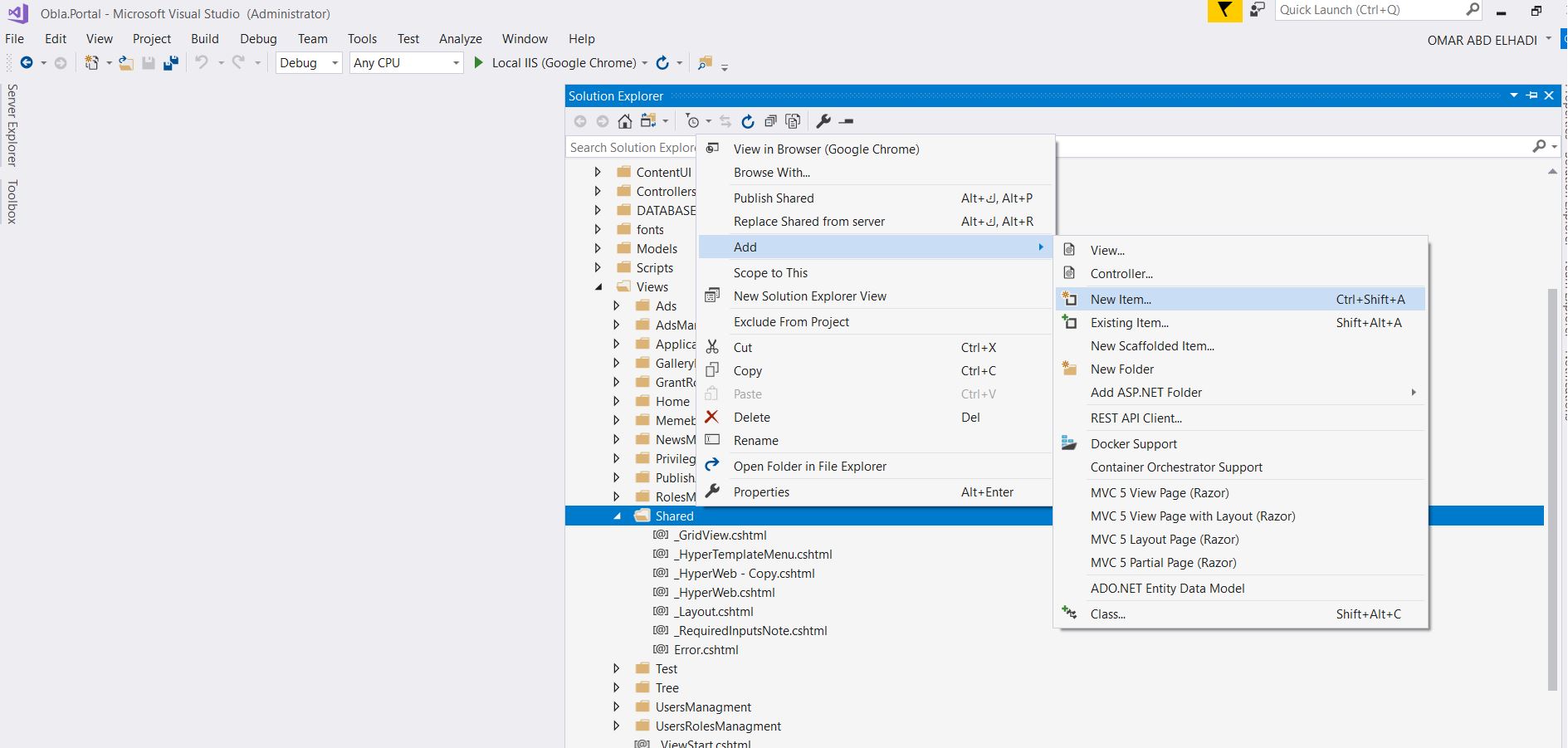
نبدأ اولا باضافة الاداة في المشروع كالتالي، حيث نختار اضافة عنصر جديد

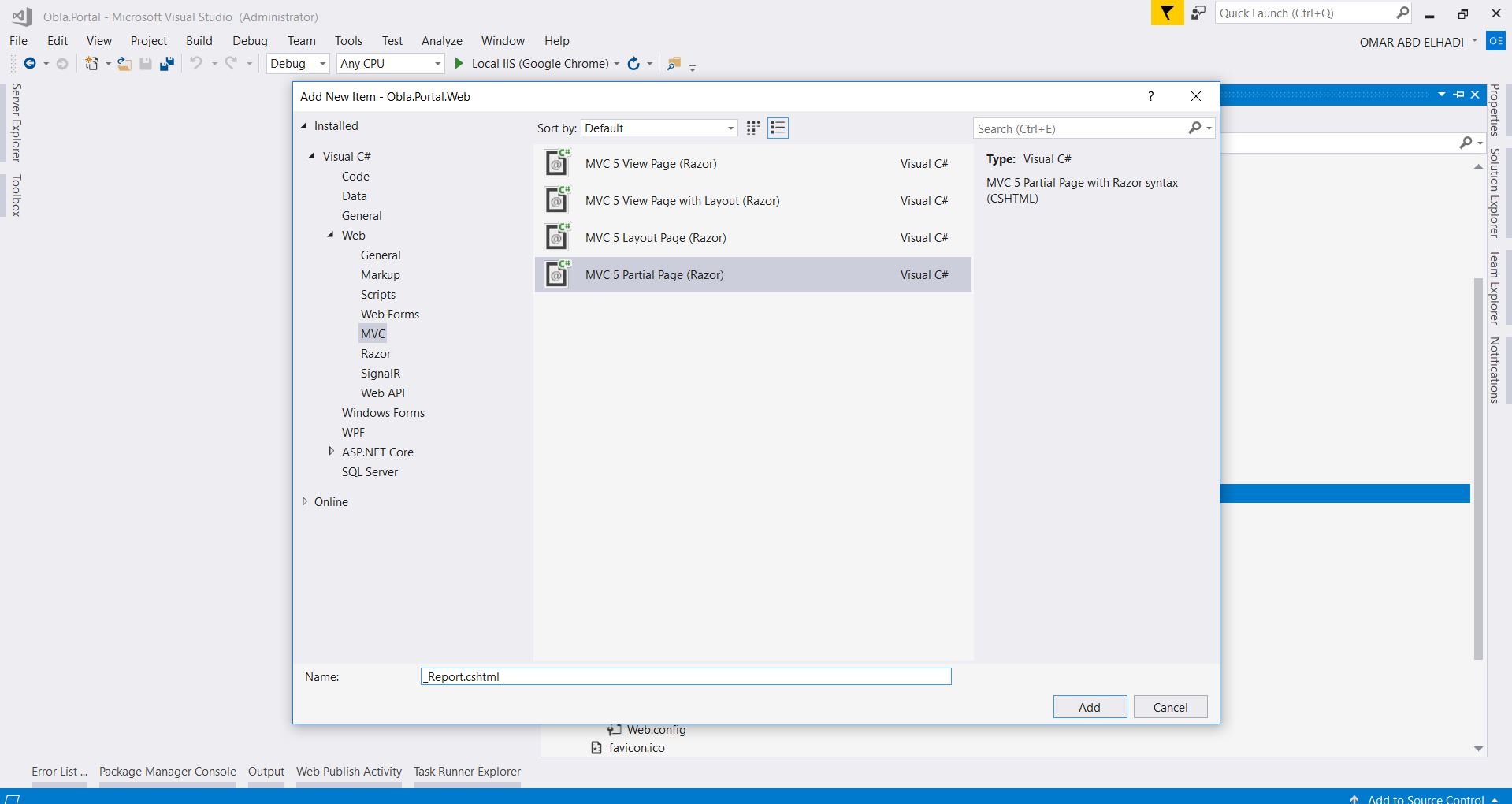
ثم نختار Partial Page لانها سوف تصبح اداه عامة تستخدمها كافة التقارير

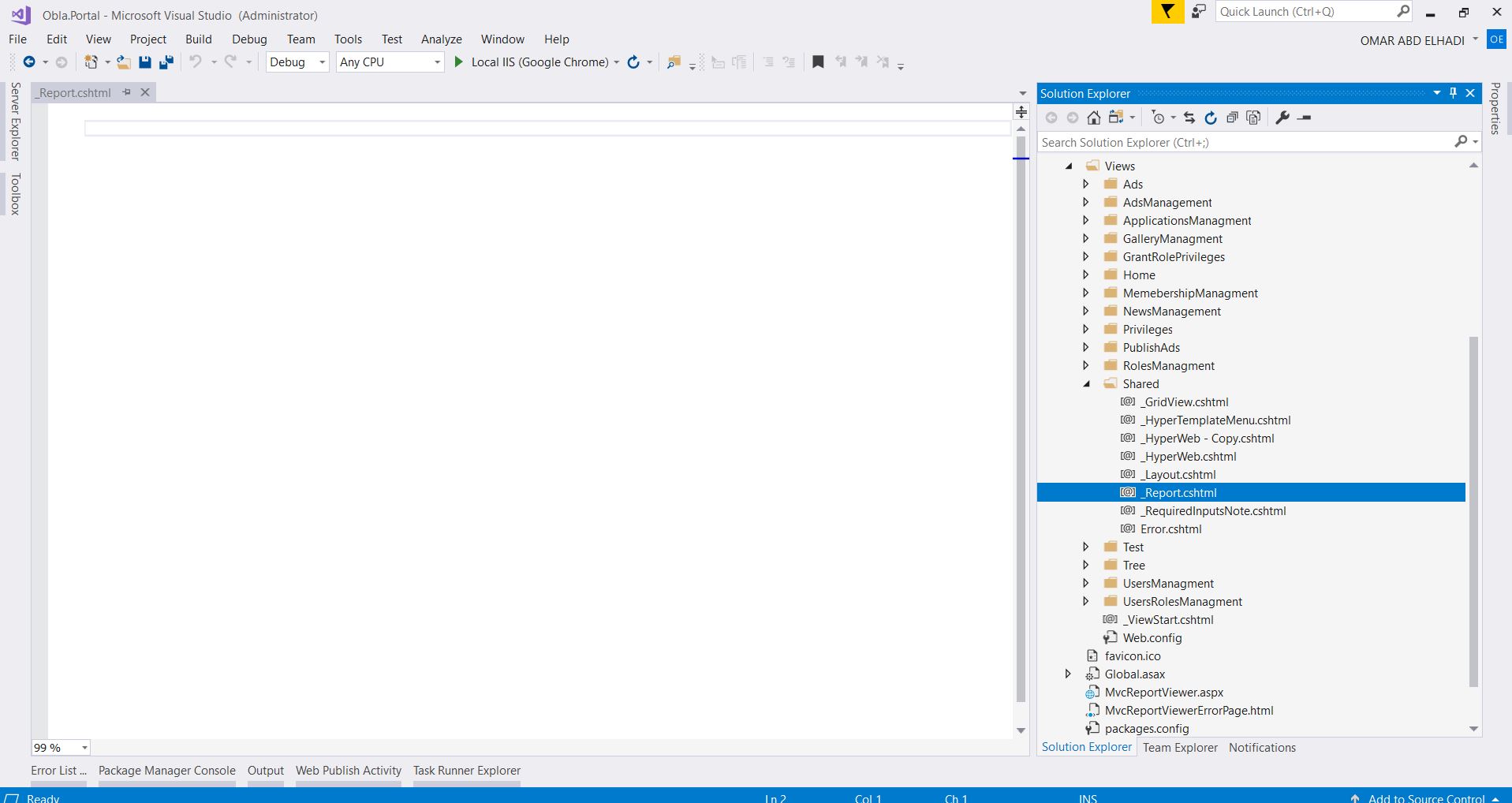
بعد ذلك تتم اضافتها للمشروع تحت الملف Shared في Views

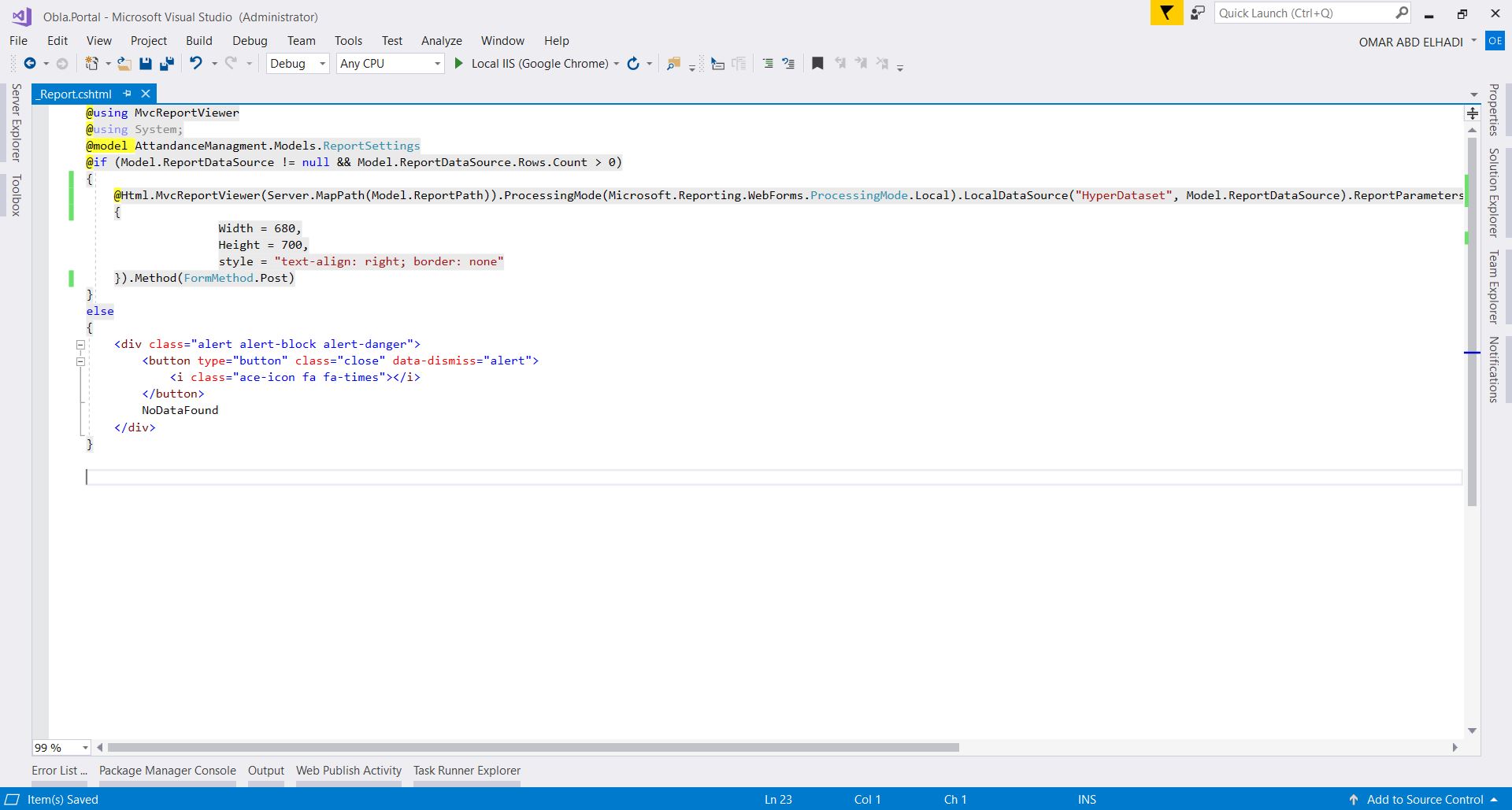
وهنا نبدأ باستدعاء ال Class Report Settings ودوالي ال MvcReportViewer التي قمنا ببرمجتها في الجزء الاول من هذا الدرس كالتالي

حيث يمكنك الان فهم وملاحظة لماذا قمنا بعمل كلاس واحد يحتوي جميع خصائص التقرير وذلك لاستدعائه في اداة واحده وتوفير الوقت والجهد وتقليل الكود الذي سوف تكتبه لاحقا
[sourcecode]@using MvcReportViewer
@using System;
@model AttandanceManagment.Models.ReportSettings
@if (Model.ReportDataSource != null && Model.ReportDataSource.Rows.Count > 0)
{
@Html.MvcReportViewer(Server.MapPath(Model.ReportPath))
.ProcessingMode(Microsoft.Reporting.WebForms.ProcessingMode.Local)
.LocalDataSource("HyperDataset", Model.ReportDataSource)
.ReportParameters(Model.ReportParameters)
.ControlSettings(Model.ReportControlSettings)
.Attributes(new{
Width = 680,
Height = 700,
style = "text-align: right; border: none"
}).Method(FormMethod.Post)
}
else
{
NoDataFound
}[/sourcecode]






