Custom Layouts
سنشرح في هذا الدرس عن كيفية إنشاء Layout مخصص في الأندرويد.
ماذا تفيدنا الCustom Layout ؟
اذا أردت أن تضع View ما في تطبيقك وتريد أن تستخدمه في أكثر من Activity على سبيل المثال , وتريد أن تكون تخصيصات هذه View ثابتة في كل Activities.
أو أن تقوم بإنشاء ميثود ما داخل هذه Layout وتضع بعض الأمور التي تريد تنفيذها داخل هذه Layout التي قد لا يتيحها لك Android Framework.
سنقوم في هذا الدرس بعمل Custom ProgressBar
سنقوم بعمل ProgressBar ونضع داخله ImageButton عبارة عن زر “X” ,فعندما يكون لديك عملية رفع او تحميل للملفات فإنه يظهرالProgressBar وداخله زر الإلغاء ,وعند الضغط على هذه الLayout أو الزر سيتم إيقاف عملية الرفع أو التحميل.
قد يقول البعض أنه يمكنك فعل هذا عن طريق وضع FrameLayout وداخله PorgressBar و زر في XML ثم تعريفهم في الجافا والخ.. , ولكن اذا اردنا استخدام هذه Custom Layout بأكثر من 8 ملفات XML!,فإذا أردت استخدام هذه الطريقة التقليدية فيجب عليك نسخ نفس الLayout مرارً وتكراراً ناهيك عن تعريفها في Java والخ..
لهذا سنقوم بإنشاء FrameLayoutمخصصة ونضع داخلها ProgressBar و زر الإلغاء “X”
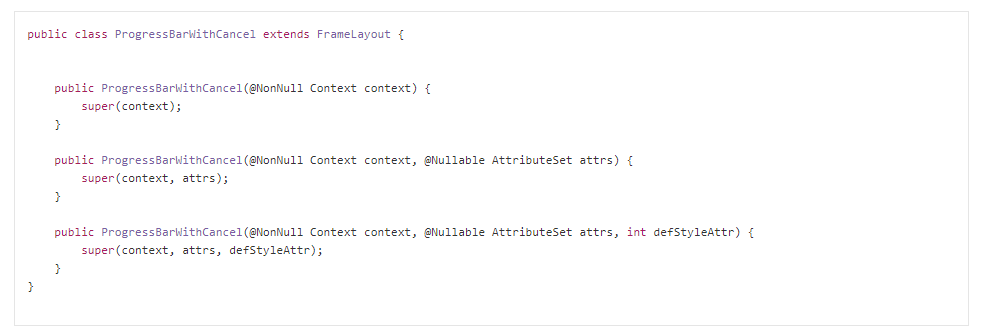
نبدأ بإنشاء كلاس سنسميه ProgressBarWithCancel ونجعله extends FrameLayout ,ستجد أن Android Studio يظهر لك خط أحمر وأنه يجب عليك عمل إنشاء Constuctors الخاصة ب FrameLayout
وهذه Constructors يجب عليك إنشاءها عندما تقوم بعمل extends لأي View.
نقوم بإنشاءها بهذا الشكل

نلاحظ أنه يتم عمل 3 Constructors الأولى تستدعى اذا قمت باستدعاء هذه Layout برمجياً بدون استخدام XML بهذا الشكل
;(ProgressBarWithCancel frameLayout = new ProgressBarWithCancel(this
الآن سننشئ ميثود نسميها init داخل نفس الكلاس وهي التي تستدعى عندما يتم إنشاء Layout ,وداخل هذه الميثود سنقوم بوضع ال ProgressBar و ImageButton
ثم نقوم بتعريف LayoutParams وهي التي تحدد حجم ومكان View وجعلنا الطول والعرض WRAP_CONTENT و Gravity Center ثم وضعنا هذه الparams ل progressBar ونفس الأمر نطبقه على ImageButton بالإضافة الى ازالة Background ووضع أيقونة الزر
ولاحظ أننا استخدمنا نفس params لأننا نريد الزر أيضاً أن يكون WRAP_CONTENT وأن يكون في المنتصف
;(ProgressBar progressBar = new ProgressBar(context
;(LayoutParams params = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT
;params.gravity = Gravity.CENTER
;(progressBar.setLayoutParams(params
;(ImageButton imageButton = new ImageButton(context
;(imageButton.setLayoutParams(params
;(imageButton.setBackground(null
;(imageButton.setImageResource(R.drawable.ic_clear
;(addView(progressBar
;(addView(imageButton
ويكون استعاء هذه ال progress Bar بهذه الطريقة في ملف xml
com.devlomi.customlayouts.ProgressBarWithCancel>
“android:layout_width=”wrap_content
</”android:layout_height=”wrap_content
كما نرى فيكون اسم الLayout عبارة عن اسم Package + اسم الكلاس ( يمكنك فقط كتابة اسم الكلاس و Android Studio سيظهر كامل الإسم )
نشغيل التطبيق وسنجده بهذا الشكل :