في درس اليوم سنتعلم كيفية عرض تقرير ال RDLC في صفحة html razor في ال MVC
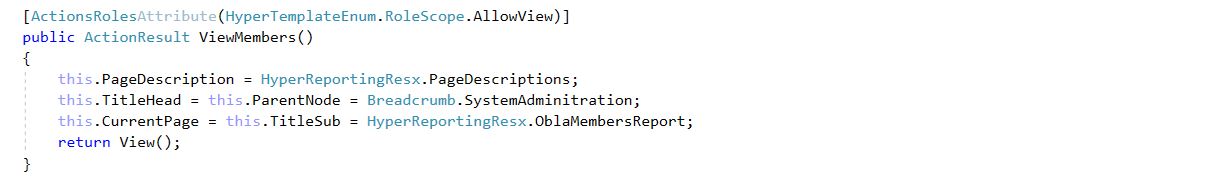
نحتاج اولا لعمل View لعرض التقرير وهذا الView سوف يقوم باستدعاء ال Partial View الذي قمنا بعمله سابقا لعرض التقرير

والان نقوم باضافة ال View الذ سوف يعرض التقرير وسوف يستدعي ال Partial View لعرض التقرير وهو عبارة عن Ajax يقوم باستدعاء ال Method التي سوف تعرض ال Partial View

ونقوم بعمل Method لعرض ال partial view للتقرير وتزويده بالبيانات والاعدادت المطلوبة

[sourcecode]
public ActionResult RenderPartialReport()
{
List lstResult = this.oHyper_Connection.SP_GET_MEMBERS_REPORT().ToList();
System.Data.DataTable dtResult = new System.Data.DataTable();
using (var reader = FastMember.ObjectReader.Create(lstResult))
{
dtResult.Load(reader);
}
var oReportParameters = new List<KeyValuePair<string, object>>
{
//new KeyValuePair<string, object>("pName", this.CurrentUser.Full_Name),
//new KeyValuePair<string, object>("pDate", DateTime.Now)};
var oReportAttributes = new List<KeyValuePair<string, object>>
{
new KeyValuePair<string, object>("Width", 1000),
new KeyValuePair<string, object>("Height", 900),
new KeyValuePair<string, object>("style", "text-align: right; border: none")};
var oReportControlSettings = new ControlSettings
{
UseCurrentAppDomainPermissionSet = true,
ShowPrintButton = true
};
ReportSettings oReportSettings = new ReportSettings();
oReportSettings.ReportDataSource = dtResult;
oReportSettings.ReportAttributes = oReportAttributes;
oReportSettings.ReportControlSettings = oReportControlSettings;
oReportSettings.ReportPath = "~/RDLC_Files/OblaRPT.rdlc";
oReportSettings.ReportParameters = oReportParameters;
return PartialView("~/Views/Shared/_Report.cshtml", oReportSettings);
}
[/sourcecode]
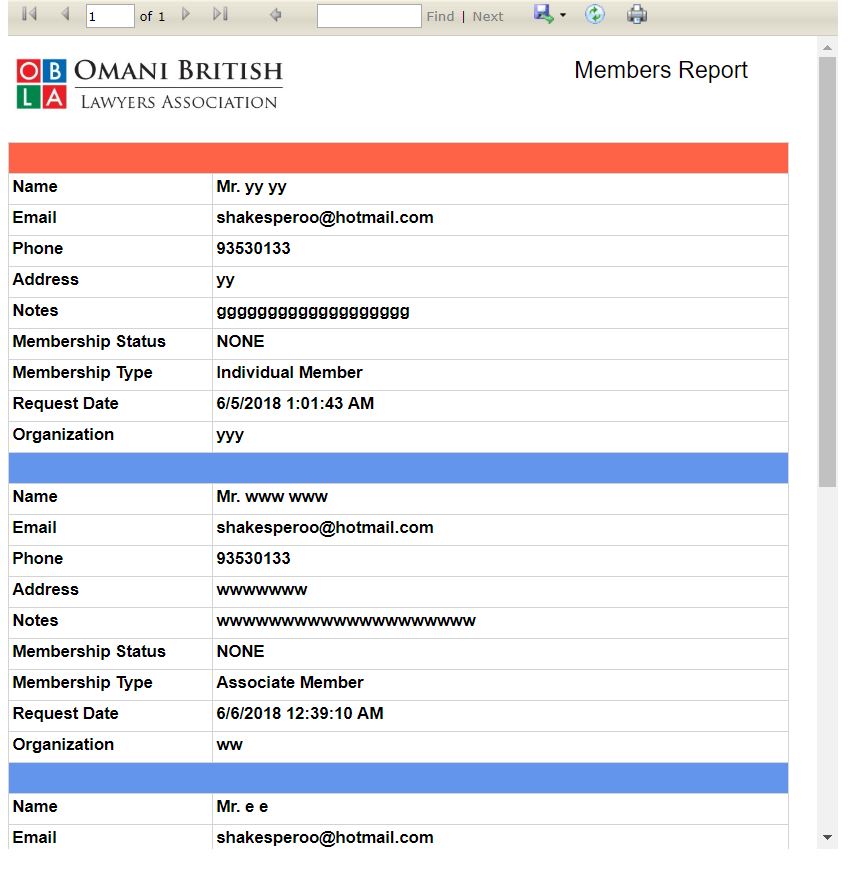
والان نقوم بتشغل البرنامج ونلاحظ بان التقرير يعمل

ملاحظة سوف تحتاج الى استعمال الدالة FastMember لتحويل مصدر البيانات الى Datatable ويمكنك اضافتها من خلال المصدر التالي