First App / Interacting with UI Components
سنقوم بعرض الخطوات الكاملة لتطبيق بسيط , بحيث تتكون الواجهة من زر ” Press Me” وعنصر عرض من نوعTextView بحيث عند النقر على Press Me يتم تغيير النص المعروض داخل ال TextView .

الخطوة الاولى :
نقوم بتشغيل اندرويد ستوديو ونختار Start New Android Studio Project .
الخطوة الثانية :
نعطي هذا المشروع اسم ونضغط next ومن ثم ننتقل لصفحة اخرى نضغط next تطهر لنا صفحة تطلب مننا اختيار الواجهة الاساسية نختار Empty Activity .
الخطوة الثالثة :
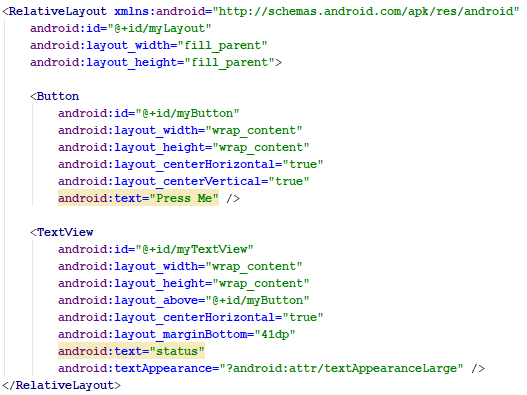
في ملف activity_main.xml يجب ان نحدد نوع ال Layout اللذي نحتاجه كما تعلمنا في الدرس رقم 2 ,في هذا المثال نحتاج Relative Layout .
الخطوة الرابعة :
نعرف ال Button ونحدد له id ونضعه في المنتصف centerVertical /centerHorizontal .
الخطوة الخامسة :
نعرف ال TextView ونحدد لها id ونحدد مكانها فوق ال Button عن طريق android:layout_above .
هذه الخطوات في ملف ال activity_main.xml كما موضح في الكود التالي :

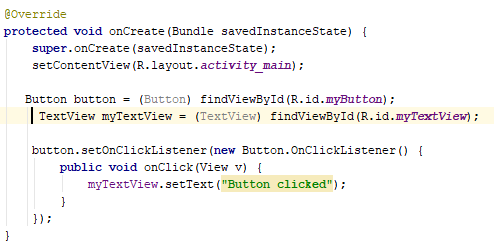
*ربط الدالة المسؤولة عن تنفيذ الاوامر عند النقر على ال Button يمكن ان يتم عن طريقتين :
- اما داخل ال xml اثناء تعريف ال button عن طريق اضافة “android:onClick=”functionName
- عن طريق اضافة Listener لهذا ال button بعد تعريقه في كلاس الجافا , بحيث يتم استدعاء هذه الدالة عند النقر على هذا الزر , وهذه الطريقة الافضل.
(Button button = (Button)findViewById(R.id.myButton // هنا ربطنا الزر
button.setOnClickListener // وهنا اضفنا ال Listener
نكمل الخطوات ,,,
الخطوة السادسة :
في كلاس الجافا نربط ال button و نربط ال TextView
الحطوة السابعة :
نضيف Listener لل button ونكتب بداخله كود تغيير النص
“txtView.setText = “Button clicked
كود الجافا موضح بالشكل التالي :