
Android Fragments & TabLayout
في الأندرويد الـ Fragment هي جزء من الـ Activity و يمكننا القول بأنها Sub-Activity. هذه الـ Fragment تمثل جزء من واجهة المستخدم في الـ Activity الحالية. نستطيع مثلا دمج 3 من الـ Fragments داخل Activity. و لا ننسى أن دورة حياة ال Fragment تتأثر بدورة حياة الـ . Activity
برمجياً : الـ Fragment هي Java Class , أي أنني استطيع بناءها مثل ما يمكنني بناء أي Activity عادية.
إذن ما الحاجة إلى الـ Fragments ؟؟
قبل استخدام الـ Fragments كنا نستطيع إظهار Activity واحدة فقط على الشاشة في الوقت الحالي للمستخدم, إذن كان من الصعب تقسيم الشاشة إلى عدد من الأجزاء كل جزء يؤدي مهمة معينة. و لكن مع الـ Fragments استطعنا عمل ذلك بتقسيم الـ Activity إلى عدد من الأجزاء Fragments و التحكم في كل جزء بشكل منفصل. بذلك كل Fragment لها events و Layouts خاصة بها مثل الـ Activity تماماً .
ما هي الإمكانيات المتاحة في الـ Fragments ؟؟
- نستطيع إضافة و حذف الـ Fragment أثناء تشغيل الـ Activity .
- الـ Fragment لها Layout خاصة بها و دورة حياة مستقلة كذلك .
- الـ Fragment يمكن اعادة استخدامها في عدة Activities .
- يمكننا أيضاً دمج عدد من الـ Fragment داخل Activity واحدة .
- يمكن أن الـ Fragment تشكّل جزء من الـ Activity و ممكن تأخذ الـ Activity كاملة .
- ممكن إظهار عدد من الـ Fragment في نفس الوقت و ممكن عمل تبديل “swapping” بينها .
الشكل التالي يوضح طبيعة عمل ال Fragment :

تطبيق للـ Fragments و TabLayout
- أنشيء مشروع جديد في الأندرويد .
- إضافة عدد 2 من الـ Fragments كالتالي:
File >> new >> Fragment >> Blank Fragment - سنكرر الخطوة السابقة لإضافة الـ Fragment الثاني بإسم: “SundayFragment”
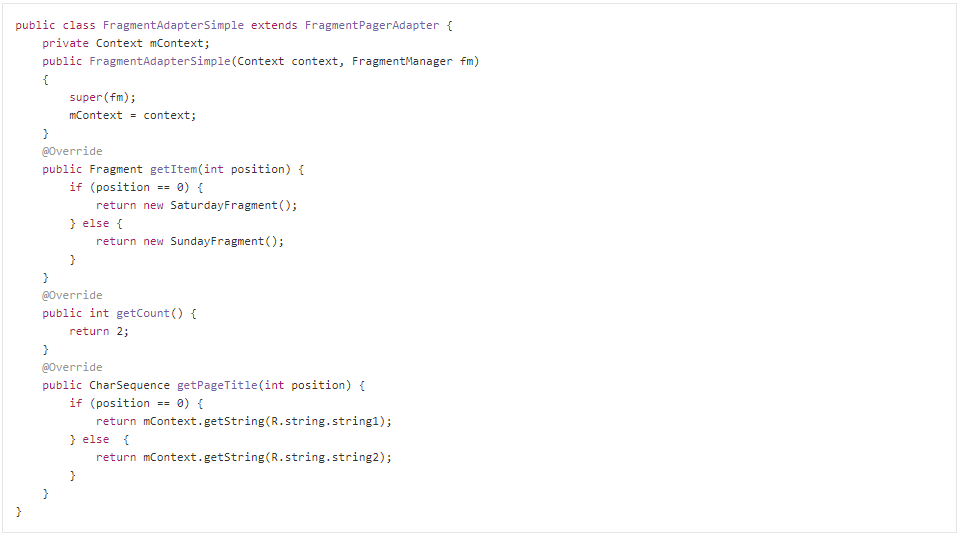
- سنقوم ببناء Adapter مخصصة نحدد بداخلها عدد الـ Tabs و الـ Fragments, أيضاً نعرف بداخلها عناوين الـ Tabs. لعمل ذلك نقوم بإنشاء كلاس جديدة و تسميتها FragmentAdapterSimple.java
نكتب بداخلها الكود التالي:

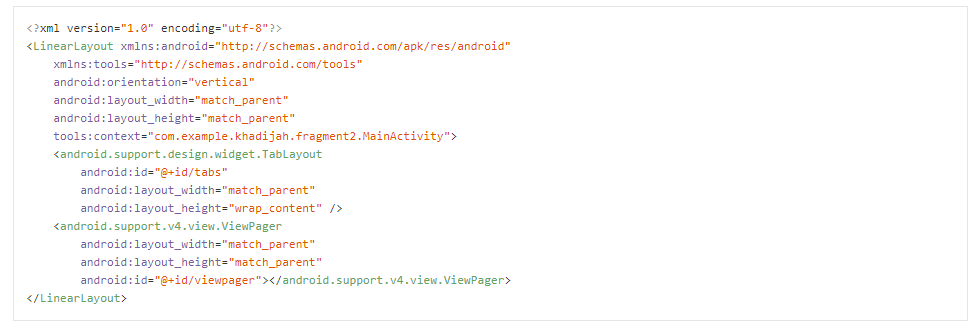
- الآن بقي تهيئة الـ Main Activity , و الـ XML الخاصة بها:
في الـ activity-main.xml نقوم بإضافة أداة ViewPager للتنقل بين الـ Fragments, أيضاً أداة الـ TabLayout لكي نضع تبويب لكل Fragment. كما هو موضح بالكود التالي :

نلاحظ أننا وضعنا id لكل أداة لكي نستطيع التعامل معها من الـ MainActivity.java كالتالي :

شرح لألية تنفيذ الكود:
أولا عند تشغيل التطبيق يتم فتح الـ MainActivity و بداخلها الـ ViewPager layout و التي تسأل FragmentAdapterSimple.java (التي قمنا بإنشاءها و تعتبر هي مصدر البيانات للـ ViewPager) عن عدد الصفحات (Pages) ؟ و ستجد الإدابة من خلال الدالة:
@Override
}()public int getCount
; return 2
}
بعدها الـ ViewPager تقوم بإظهار الـ Fragment رقم صفر و ذلك أيضاً من خلال الدالة التالية في الـ FragmentAdapterSimple.java.
@Override
}(public Fragment getItem(int position
}(if (position == 0
; ()return new SaturdayFragment
} else {
;()return new SundayFragment
{
{
- أخيرا عندما يقوم المستخدم بعمل مسح أو swipe للشاشة سيتم التنقل بين الـ Pages, و هذا أيضاً يعني أن ViewPager طلبت من الـjava الانتقال للـ Fragment التالية. و هكذا حسب الـ position الخاصة بالـ Fragment.
- و لا ننسى وظيفة الدالة التالية التي تحدد عناوين للـ Tabs الخاصة بكل Fragment:
}(public CharSequence getPageTitle(int position
} (if (position == 0
return mContext.getString(R.string.string1);
} else {
;(return mContext.getString(R.string.string2
{
{






